728x90
스토리보드에서 화면 전환하는 법
스토리보드 상에서 뷰컨트롤러 간 화면 전환하는 방법을 소개하겠습니다.
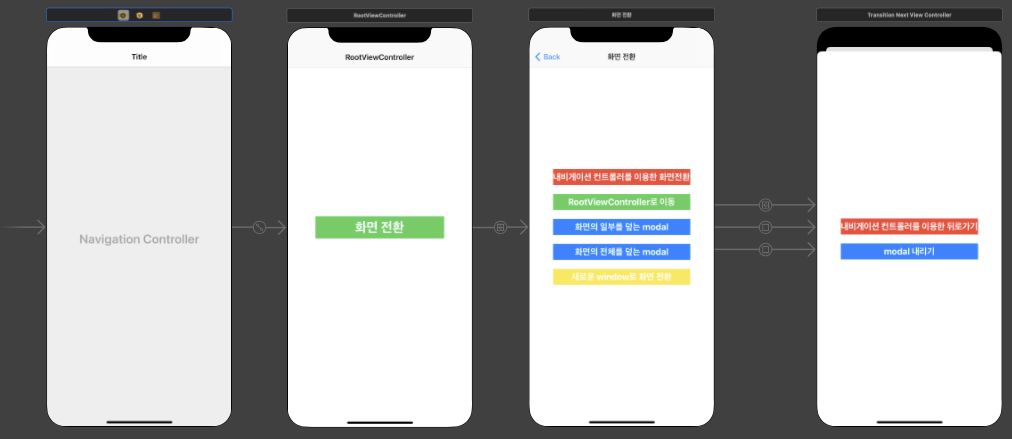
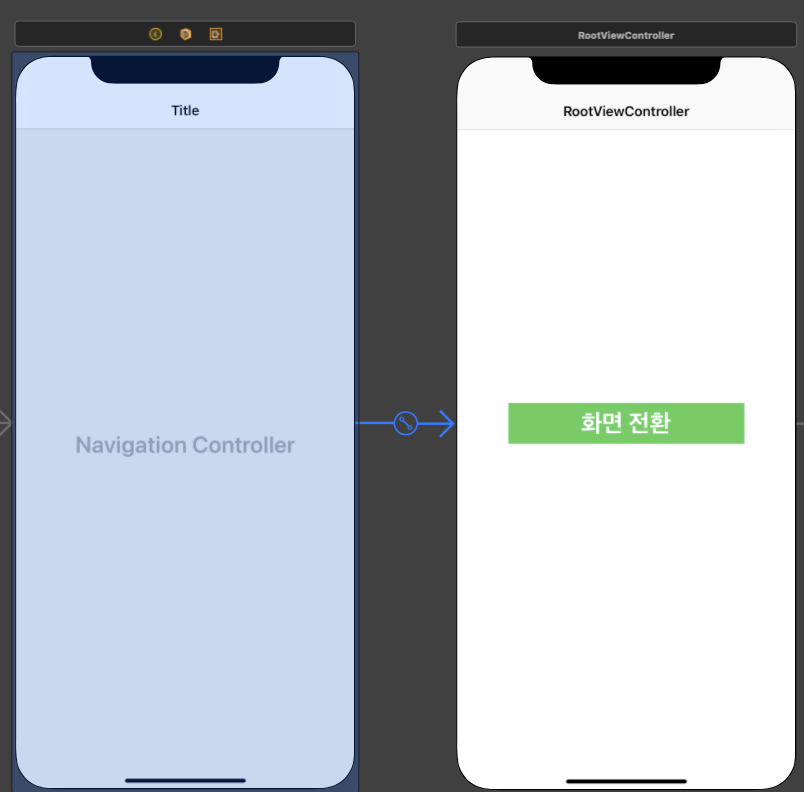
⭐️ UI 구성 ⬇️


📌 초기 설정
더보기


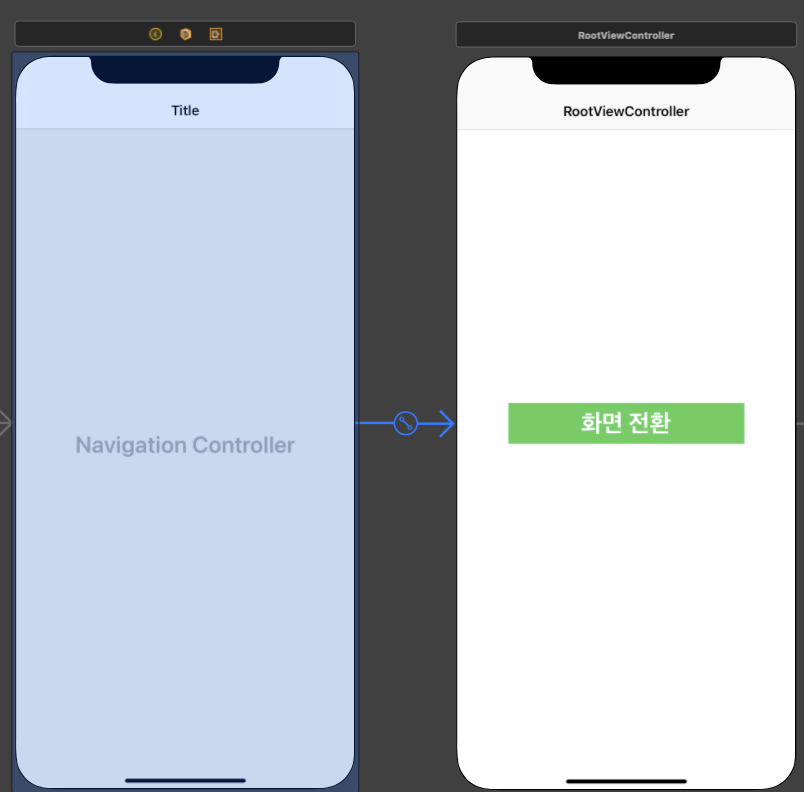
✔️ 루트 뷰 컨트롤러 설정
- 내비게이션 컨트롤러에서 드래그 앤 드랍을 통해 rootViewcontroller를 설정

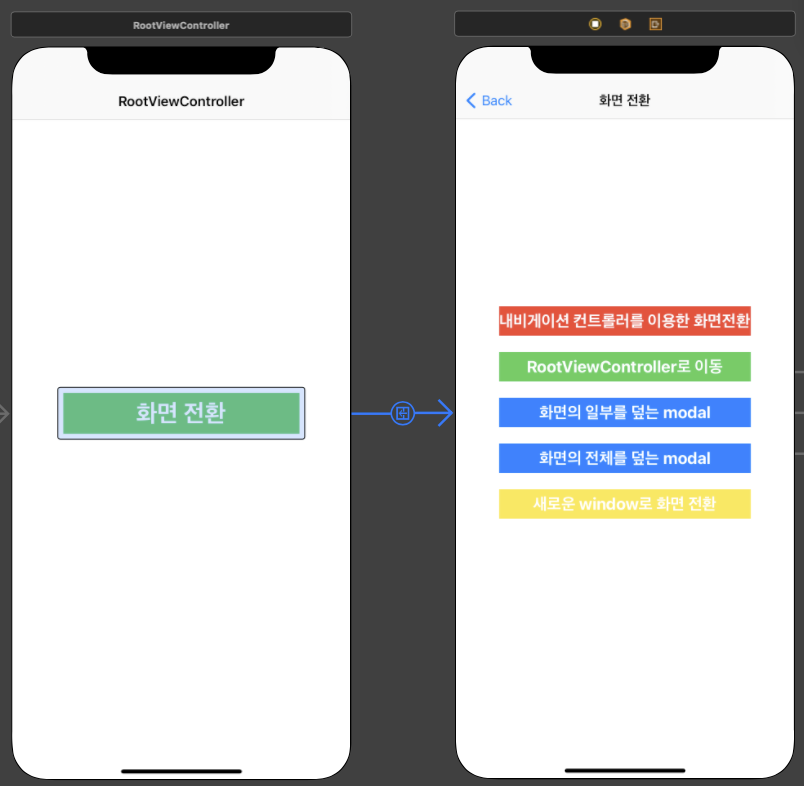
✔️ show segue
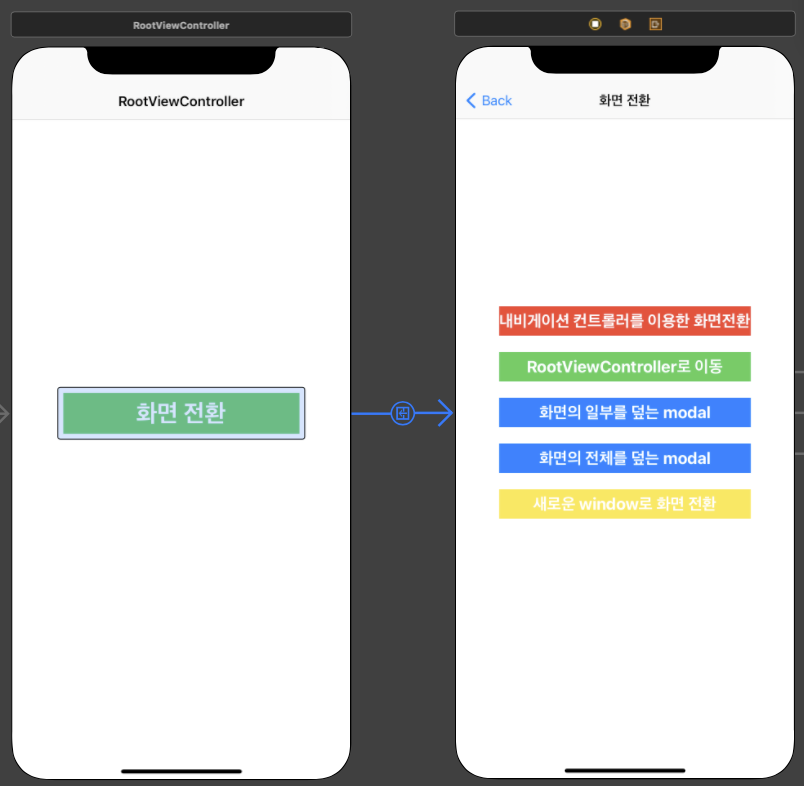
- 버튼 드래그 앤 드랍을 통해 자식 뷰 컨트롤러와 show로 연결

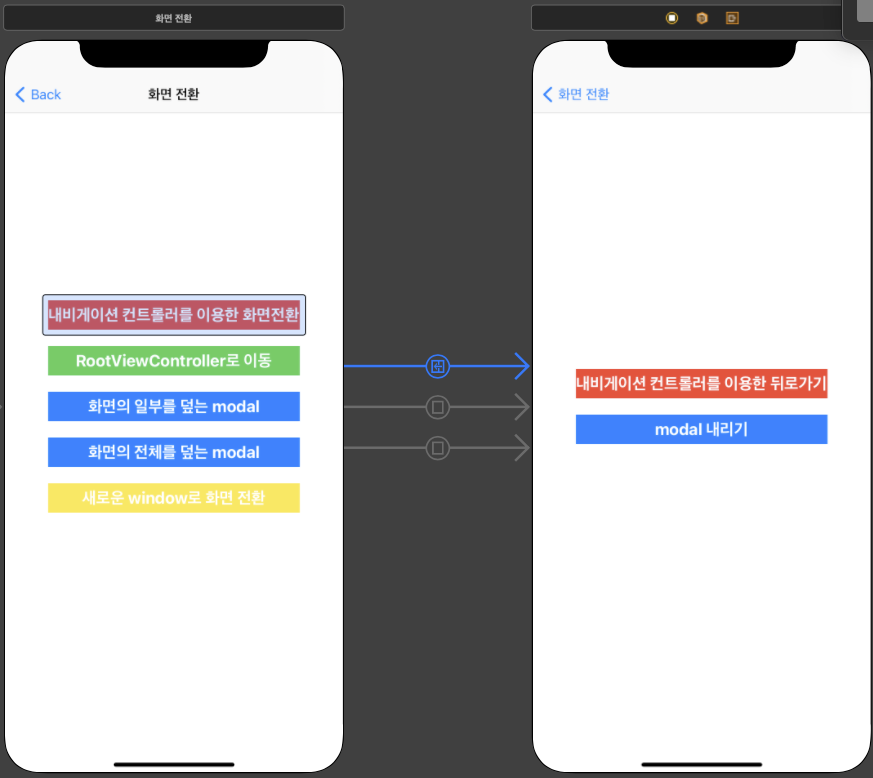
1. 내비게이션 컨트롤러를 이용한 화면 전환
- 버튼 드래그 앤 드랍을 통해 자식 뷰 컨트롤러와 show로 연결

- 내비게이션 뒤로가기 버튼
// MARK: 내비게이션 컨트롤러를 이용한 뒤로가기
@IBAction func navigationPopButtonTouchUpInside(_ sender: Any) {
self.navigationController?.popViewController(animated: true)
}
2. RootViewController로 이동
// MARK: RootViewController로 이동
@IBAction func changeRootViewControllerButtonTouchUpInside(_ sender: Any) {
self.navigationController?.popToRootViewController(animated: true)
}
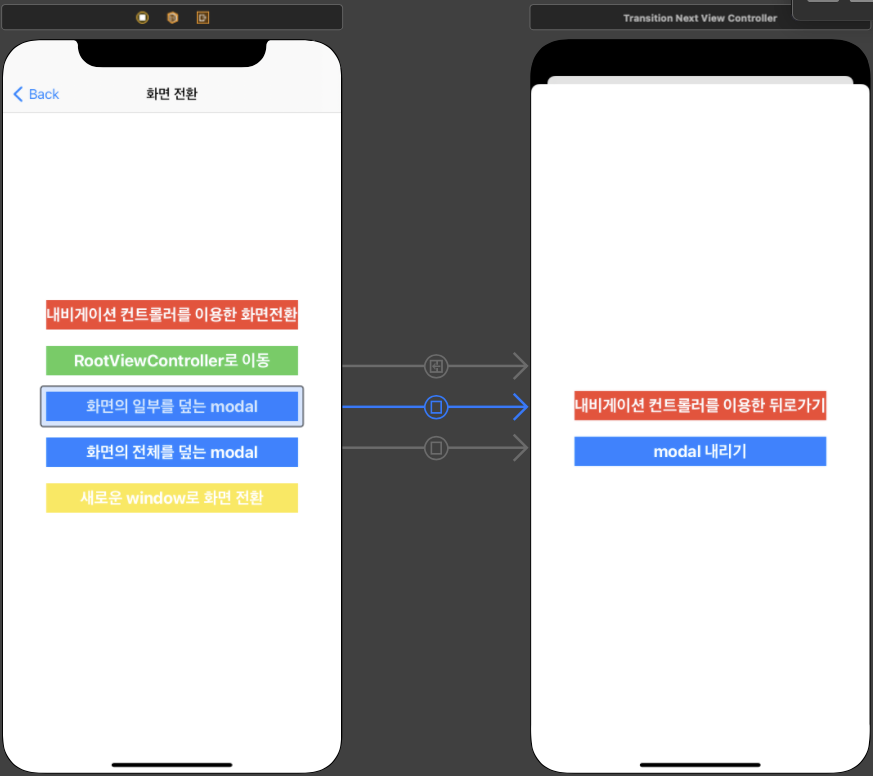
3. 화면 일부/전체를 덮는 modal
- 버튼 드래그 앤 드랍을 통해 자식 뷰 컨트롤러와 present Modailly로 연결

- modal 내리기
// MARK: modal 내리기
@IBAction func dismissModalButtonTouchUpInside(_ sender: Any) {
self.dismiss(animated: true, completion: nil)
}
4. 새로운 window로 화면 전환
// MARK: UIWindow의 rootViewController를 변경하여 화면전환
func changeRootViewController(_ viewControllerToPresent: UIViewController) {
if let window = UIApplication.shared.windows.first {
window.rootViewController = viewControllerToPresent
UIView.transition(with: window, duration: 0.5, options: .transitionCrossDissolve, animations: nil)
} else {
viewControllerToPresent.modalPresentationStyle = .overFullScreen
self.present(viewControllerToPresent, animated: true, completion: nil)
}
}
// MARK: 새로운 window로 화면전환
@IBAction func changeWindowButtonTocuhUpInside(_ sender: Any) {
let newStoryboard = UIStoryboard(name: "NewStoryboard", bundle: nil)
let newViewController = newStoryboard.instantiateViewController(identifier: "NewViewController")
self.changeRootViewController(newViewController)
}
실행 영상
728x90
'iOS' 카테고리의 다른 글
| [iOS] 사이드 메뉴 (SideMenu 라이브러리 사용) (0) | 2021.07.29 |
|---|---|
| [iOS] 상단 탭바 (XLPagerTabStrip 라이브러리 사용) (0) | 2021.07.29 |
| [iOS] 스토리보드 레퍼런스(Storyboard Reference) (0) | 2021.07.29 |
| [iOS] xib 파일 총정리!(storyboard ❌) (0) | 2021.07.28 |
| [RC_week5] iOS openAPI를 활용한 영화 예매 앱 만들기 (0) | 2021.07.18 |
![[iOS] 스토리보드 화면 전환 총정리‼️](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fs7lY3%2FbtraMqn41cF%2FQ7RvALRctbMjsZk43kbTDk%2Fimg.png)