728x90
상단 탭바
XLPagerTabStrip 라이브러리 사용
1. collectionView 추가
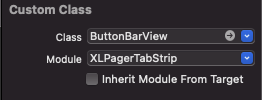
➡️ class 설정: ButtonBarView

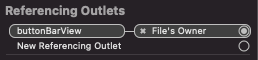
➡️ File's Owner 드래그 앱 드랍 연결(buttonBarView)

2. scrollView 추가
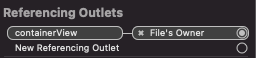
➡️ File's Owner 드래그 앱 드랍 연결(containerView)


3. constraints 설정
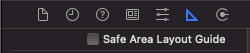
⚠️ 스크롤 뷰는 safe area layout guide 체크 해제해줘야함‼️

4. 라이브러리 불러오기 및 상속
import XLPagerTabStrip
class TapTapBarViewController: ButtonBarPagerTabStripViewController
5. 탭바 디자인 함수
func configureButtonBar() {
settings.style.buttonBarBackgroundColor = .white
settings.style.buttonBarItemBackgroundColor = .white
settings.style.buttonBarItemFont = UIFont(name: "Helvetica", size: 17.0)!
settings.style.buttonBarItemTitleColor = .gray
settings.style.buttonBarMinimumLineSpacing = 0
settings.style.buttonBarItemsShouldFillAvailableWidth = true
settings.style.buttonBarLeftContentInset = 0
settings.style.buttonBarRightContentInset = 0
settings.style.selectedBarHeight = 3.0
settings.style.selectedBarBackgroundColor = .purple
// Changing item text color on swipe
changeCurrentIndexProgressive = { [weak self] (oldCell: ButtonBarViewCell?, newCell: ButtonBarViewCell?, progressPercentage: CGFloat, changeCurrentIndex: Bool, animated: Bool) -> Void in
guard changeCurrentIndex == true else { return }
oldCell?.label.textColor = .gray
newCell?.label.textColor = .purple
}
}override func viewDidLoad() {
configureButtonBar()
super.viewDidLoad()
}
6. 자식 뷰컨트롤러 설정
import UIKit
import XLPagerTabStrip
class MainViewController: UIViewController,IndicatorInfoProvider {
override func viewDidLoad() {
super.viewDidLoad()
}
func indicatorInfo(for pagerTabStripController: PagerTabStripViewController) -> IndicatorInfo {
return IndicatorInfo(title: "상단 탭바")
}
}
7. 자식 뷰컨트롤러와 탭바 연결
// MARK: - PagerTabStripDataSource
override func viewControllers(for pagerTabStripController: PagerTabStripViewController) -> [UIViewController] {
let child1 = MainViewController()
let child2 = MainViewController()
let child3 = MainViewController()
let child4 = MainViewController()
return [child1, child4, child3, child2]
}
8. 실행 영상
728x90
'iOS' 카테고리의 다른 글
| [iOS] 컬렉션 뷰를 활용한 가로 스크롤 페이지 배너 (0) | 2021.07.30 |
|---|---|
| [iOS] 사이드 메뉴 (SideMenu 라이브러리 사용) (0) | 2021.07.29 |
| [iOS] 스토리보드 화면 전환 총정리‼️ (0) | 2021.07.29 |
| [iOS] 스토리보드 레퍼런스(Storyboard Reference) (0) | 2021.07.29 |
| [iOS] xib 파일 총정리!(storyboard ❌) (0) | 2021.07.28 |
![[iOS] 상단 탭바 (XLPagerTabStrip 라이브러리 사용)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc6tkqC%2FbtraLbwZYfE%2FhIlnSESWHZn42U6JrWil1K%2Fimg.png)