728x90
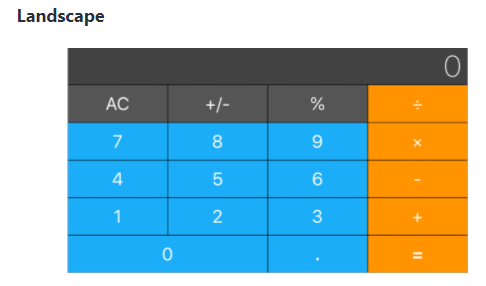
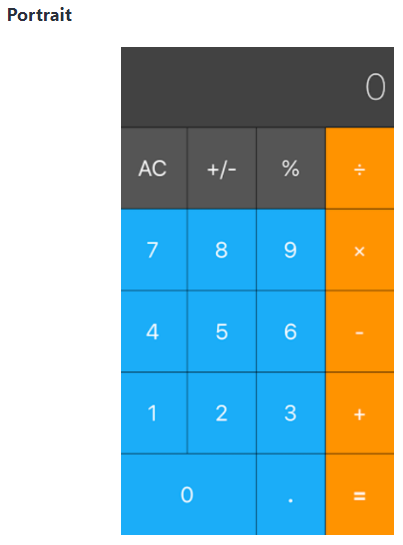
Auto Layout
iphone 6,7,8은 같은 사이즈
https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
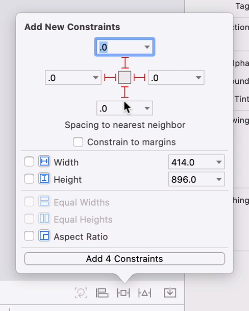
Constraints

Add New Constraints > 0 0 0 0 > 빨간 선 클릭 > Add 4 Constraints
- View
- AppBreweryBackground
- Constraints
- AppBreweryBackground.trailing = trailing
AppBreweryBackground.trailing의 superview는 AppBreweryBackground
AppBreweryBackground의 superview는 View
- Constraints에 있는 파일 클릭하기
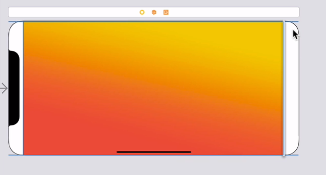
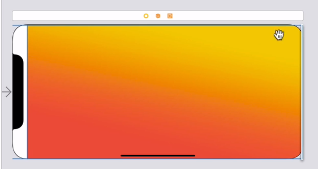
- trailing edge 오른쪽, landscape로 봤을 때
Second Item: Safe.Area.trailing 조건(홈버튼 때문에)
Second Item: Superview.Trailing
- trailing edge 오른쪽, landscape로 봤을 때
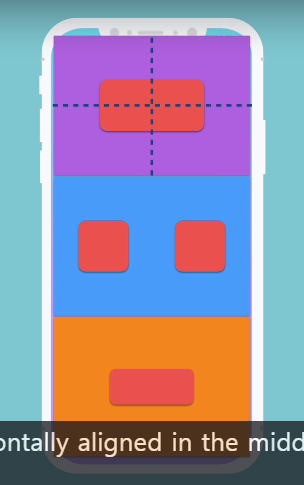
Alignment and Pinning
Align> Horizontally in Container 체크
Align> Vertically in Container 체크
pinning은 containing view에서 예를 들어 30pt만큼 떨어진 거리를 나타낸다
Working with Containers and Subviews

(view에 넣어서 로고를 정리했을 때 사용)
element를 view에 embed in 하는 세가지 방법
- uiview라고 검색해서 빈 view를 추가
- element 2개를 클릭한 상태에서
Editor> Embed in> View - element를 선택한 상태에서 View 클릭

StackViews
(수직이나 수평하게 요소들을 정렬할 때 사용)
subviews에 레이아웃주기
subviews를 command키로 모두 선택한 후에 stackviews에 추가해주고
stackviews를 superview에 대해 constraints를 준다.
Axis: Vertical
Distribution: Fill Equally
연습


- element를 클릭해 stack view에 넣는다
- 생성한 stack view를 모두 클릭한 후 constraints를 준다
- 0 . = 해결방법
. =를 stack view에 넣는다 - 검정색 화면인 0에 indent를 주는 방법
embeded in View한 후 0 20 0 20 constraints를 준다
728x90
'iOS' 카테고리의 다른 글
| [RC_week3] iOS UITableView를 활용한 가계부 앱 만들기 (0) | 2021.07.04 |
|---|---|
| [RC_week2] iOS 생명주기를 활용한 주문 앱 만들기 (0) | 2021.06.28 |
| [iOS_study] Dicee-iOS (0) | 2021.06.25 |
| [iOS_study] iOS 유용한 정보, 사이트 정리(feat 유데미) (0) | 2021.06.25 |
| [iOS_study] 유데미 한글 자막 설정(맥북, Chrome 환경) (0) | 2021.06.25 |
![[iOS_study] Autolayout 재정리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FE9f0P%2Fbtq8dQJdi7O%2F0vlpXfd7XcYaSB7eyNuE4k%2Fimg.png)