스토리보드란?
: iOS 앱의 사용자 인터페이스를 시각적으로 표현하는 콘텐츠 화면, 그리고 화면 간의 연결을 보여주는 도구이다.
+버튼을 누르거나, 컨트롤 + 쉬프트 + l (L의 소문자)를 누르면 나타남

총 61개의 오브젝트들이 존재
Objects

- Label
: 하나 이상의 여러 라인을 표시할 수 있는 오브젝트
설정 한 경계 사각형의 크기와 속성에 따라 텍스트를 축소, 줄 바꿈 또는 자를 수 있음.
텍스트의 글꼴, 텍스트 색상, 정렬, 강조 표시 및 음영을 제어 가능
- Button
: 유저의 인터렉션을 통해 커스텀 코드를 실행할 수 있는 제어 오브젝트
버튼의 제목, 이미지 및 기타 모양 속성을 설정 가능. 각 버튼 상태에 대해 다른 모양을 지정 가능.
- Segmented Control
: 여러 분할로 구성되어 있는 가로형 제어기, 각각의 분할은 분리된 버튼으로 구성되어 있음
단일 또는 다중 선택 또는 명령 목록을 나타낼 수 있다. 각 세그먼트는 텍스트 또는 이미지를 표시 할 수 있지만 둘 다 표시는 불가능
- Text Field
: 인터페이스내에서 편집이 가능한 텍스트 오브젝트
사용자가 텍스트 필드를 탭하면 키보드가 나타남
- Slider
: 연속된 범위의 값으로 부터 단일 값을 선택해서 값을 불러오는 제어 오브젝트, 말 그대로 슬라이더
값 범위를 나타내는 트랙이라는 가로 막대를 표시. 현재 값은 표시기 또는 엄지 손가락의 위치로 표시됨.
사용자는 트랙을 따라 엄지 손가락을 밀어 값을 선택
- Switch
: 이진 선택 제공하는 오브젝트, 말 그대로 스위치
컨트롤을 탭하면 상태를 전환
- Activity Indicator View
: 작업이 진행될 때 표시되는 뷰 오브젝트
완료율을 알 수없는 작업에 대한 처리를 나타내는 데 사용
- Progress View
: 시간에 따른 작업의 진행을 묘사하는 뷰 오브젝트
긴 작업이 진행 중임을 나타내며 완료된 작업의 백분율을 나타냄

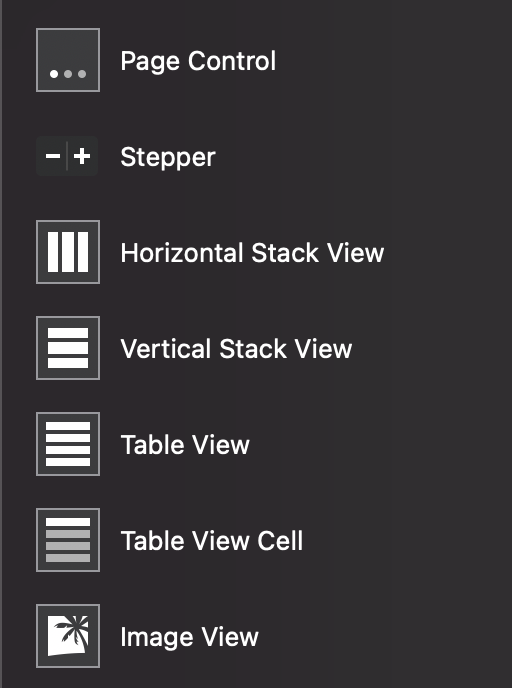
- Page Control
: 수평의 연속되는 점으로 표시되는 제어 오브젝트
열려있는 각 페이지에 대해 점을 표시하여 응용 프로그램에서 열려있는 페이지 수를 나타냄. 현재 본 페이지에 해당하는 점이 강조 표시
- Stepper
: 값을 증가하거나 감소시키는 제어 오브젝트
레이블 또는 텍스트 필드와 결합
- Horizontal Stack View
: 행 또는 열로 뷰 모음을 배치하기 위한 간소화된 인터페이스 뷰 오브젝트 ( Axis: Horizontal )
- Vertical Stack View
: 행 또는 열로 뷰 모음을 배치하기 위한 간소화된 인터페이스 뷰 오브젝트 ( Axis: Vertical )
- Table View
: 테이블 타입으로 데이터를 표시할 수 있는 뷰 오브젝트
스크롤 가능한 행 목록을 표시하도록 데이터 소스 및 위임과 조정.
행을 섹션으로 그룹화 할 수 있으며 섹션에는 선택적으로 머리글과 바닥 글이 있을 수 있음
- Table View Cell
: 테이블에서 단일 행의 보여주는 오브젝트
테이블보기에서 셀의 속성과 동작을 정의
테이블 셀의 선택된 상태 모양을 설정, 편집 기능을 지원, 액세서리보기 (예 : 스위치 컨트롤)를 표시, 배경 모양과 내용 들여 쓰기를 지정
- Image View
: 인터페이스에서 단일 이미지 또는 일련의 애니메이션를 표시하는 오브젝트

- Collection View
: 커스텀한 레이아웃을 사용하여 정렬된 데이터 항목 모음을 관리하는 오브젝트
스크롤 가능한 셀 컬렉션을 표시하도록 데이터 원본 및 위임과 조정
- Collection View Cell
: Collection View에서 한 셀을 나타내는 단일 보기 오브젝트
레이블 및 이미지보기와 같은 하위보기로 채워서 모양을 제공
- Collection Reusable View
: Collection View 안에서 재사용 가능한 뷰의 속성이나 행동을 정의하는 오브젝트 ( 헤더나 푸터 )
- Text View
: 사용자가 텍스트 보기를 탭하면 키보드가 나타나는 오브젝트
- Scroll View
: 애플리케이션 창의 크기보다 큰 콘츠를 표시하는 메커니즘 제공, 스와이프 등을 활용해서 스크롤 할 수 있는 오브젝트
- Date Picker
: 날짜와 시간을 선택할 수 있도록 여러개의 회전 바퀴를 사용하는 오브젝트
- Picker View
: 구성 요소가 행으로 구성이 되어 휠을 통해 선택할 수 있는 오브젝트
- Visual Effect View with Blur
: 다른 뷰 뒤에서 사용자 정의 가능한 혼합 효과를 제공하는 오브젝트
- Visual Effect View with Blur and Vibrancy
: 흐린 배경을 제공 생생한 효과를 제공하는 오브젝트

- Map Kit View
: 지도를 포함할 수 있는 인터페이스를 제공하는 오브젝트
- MetalKit View
: 3D Model, Texture등 Metal Drawing 어플리케이션을 만드는데 필요한 노력을 단순화하는 오브젝트
- GLKit View
: OpenGL을 활용한 어플리케이션을 만드는데 필요한 노력을 단순화하는 오브젝트
- SceneKit View
: SceneKit 프레임워크를 이용해서 3D장면을 표시 할 수 있게 해주는 오브젝트
- SpriteKit View
:SpriteKit 프레임워크를 이용해서 2D장면을 표시 할 수 있게 해주는 오브젝트
- ARKit SceneKit View
: ARkit 및 SceneKit 프레임워크를 이용해서 카메라 배경에 3D 장면을 표시 할 수 있는 오브젝트
- ARKit SpriteKit View
: ARkit 및 SpriteKit 사용할 수 있게 허용해주는 오브젝트

- Web View (deprecated)
: WKWebView가 최신이고 이것은 Legacy 예전 버젼을 지원하기 위해 있는 오브젝트
- WebKit View
: 웹 콘텐츠를 삽입하고 보여줄 수 있는 오브젝트
- Reality AR View
: RealityKit 프레임워크를 사용하여 3D 대화형 AR장면을 표시할 수 있는 오브젝트
- View
: 뷰 계층 구조에서 부모의 사각형 영역 내에서 그리기, 하위 뷰 레이아웃 및 이벤트 처리를 위한 구조를 제공하는 오브젝트
- Container View
: 하위 뷰 컨트롤러를 호스팅하기 위해 뷰 컨트롤러의 뷰 계층 구조 내에서 영역을 정의하는 오브젝트

- Navigation Bar
: 상태 표시줄 바로 아래에 탐색 표시줄을 표시하는 메커니즘을 제공하는 오브젝트
- Navigation Item
: 항목이 스택의 맨 위에 있을 때 탐색 모음에 표시되는 내용과 뒤로 항목 일 때 표시되는 방법을 포함하여 UINavigationBar 개체 스택의 탐색 항목에 대한 정보를 캡슐화
- Toolbar
: 화면 하단에 도구 모음을 표시하는 메커니즘을 제공하는 오브젝트
- Bar Button Item
: 각 막대 버튼 항목은 버튼과 유사하게 작동하는 오브젝트
- Fixed Space Bar Button Item
: 인접한 도구 모음 항목을 고정 된 공간으로 분리하는 오브젝트
- Flexible Space Bar Button Item
: 인접한 도구 모음 항목을 유연한 공간으로 분리하는 오브젝트
- Tab Bar
: 앱에서 보기, 하위 작업이나 모드를 선택하기 위한 막대를 표시
- Tab Bar Item
: UITabBar의 항목을 나타냅니다. 항목에 대해서 제목과 이미지가 있는 오브젝트.

- View Controller
: 툴바, 내비게이션바, 응용 프로그램 뷰에 대한 view-management 기능을 제공하는 오브젝트
- Storyboard Reference
: 스토리 보드를 여러 파일로 분해 할 수 있는 오브젝트
- Navigation Controller
: 뷰 컨트롤러의 스택과 내비게이션바를 관리할 수 있는 오브젝트
- Table View Controller
: 올바른 차원과 사이즈 조절이 가능한 마스크를 통해 인스턴스를 생성하고 tableView를 관리하는 오브젝트
- Collection View Controller
: 올바른 차원과 사이즈 조절이 가능한 마스크를 통해 인스턴스를 생성하고 collectionView를 관리하는 오브젝트
- Tab Bar Controller
: 각각 탭 표시줄 항목을 나타내는 뷰 컨트롤러 세트를 관리하는 오브젝트

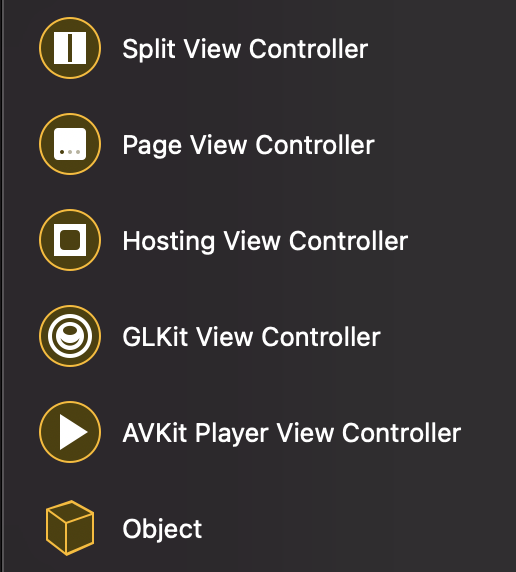
- Split View Controller
: 마스터 View 컨트롤러에 디테일 인터페이스를 사용할 때 주로 사용하는 오브젝트.
- Page View Controller
: 데이터 소스와 델리게이트를 통해 뷰 컨트롤러 시퀀스를 페이지로 표시하는 오브젝트
- Hosting View Controller
: 프로그래밍 방식으로 루트 뷰를 할당하는 UIHostingController의 사용자 지정 하위 클래스를 선언하여 SwiftUI 뷰 계층 구조 콘텐츠를 사용자 지정합하는 오브젝트
- GLKit View Controller
: 모든 표준 뷰 컨트롤러 기능을 제공하고 OpenGL ES 렌더링 루프를 구현하는 오브젝트
- AVKit Player View Controller
: 시청각 콘텐츠 및 표준 재생 컨트롤을 표시 할 수있는 AVPlayer 개체를 관리하는 오브젝트
- Object
: 사용자 정의 클래스 Inspector를 사용하여이 객체를 특정 클래스의 인스턴스로 변환하는 오브젝트

- Tap Gesture Recognizer
: 유저가 탭했을 때 반응하는 오브젝트
- Pinch Gesture Recognizer
: 2개의 손가락으로 Pinch를 하는 동안 반응하는 오브젝트
- Rotation Gesture Recognizer
: 2개의 손가락으로 회전을 하는 동안 반응하는 오브젝트
- Swipe Gesture Recognizer
: 스와이프를 하는 동안 반응하는 오브젝트
- Pan Gesture Recognizer
: 드래그를 하는 동안 반응하는 오브젝트
- Screen Edge Pan Gesture Recognizer
: 스크린의 가장자리에서 드래그를 하는 동안 반응하는 오브젝트
- Long Press Gesture Recognizer
: 사용자가 누르고 있는 동안 반응하는 오브젝트.
- Custom Gesture Recogn
: 커스텀 동작에 대해 반응햐는 오브젝트
Autolayout
개념
: AutoLayout은 뷰에 주어진 제약조건에 따라 뷰의 크기와 위치를 동적으로 계산해 배치하느것으로,
외부 또는 내부의 변화에 동적으로 반응하여 유저 인터페이스 구성
크게 pin으로 설정하는 방법과, ctrl+드래그앤드랍으로 설정 가능
간격을 고정으로 한 오토레이아웃 (뷰의 크기가 변동)
* Safe Area : 상태바 등과 겹치지 않게 미리 IDE에서 표시해 주는 것 (파란색 테두리로 표현)


설정 방법
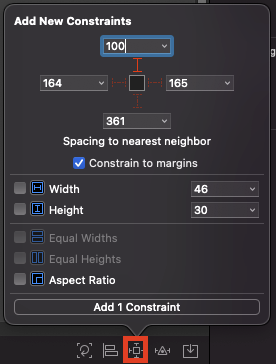
1) pin으로 설정하는 방법 (가장 좋은 방법)

2) ctrl+드래그앤드랍 방법

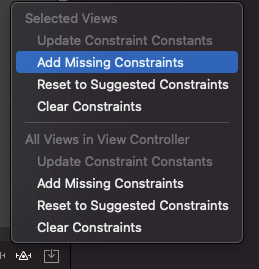
3) resolve auto layout버튼에서 "Add Missing Constraints"로 한번에 설정 (단 크기 유지 안될 수 있으므로 비추천)

[출처]
'iOS' 카테고리의 다른 글
| [iOS_study] Dicee-iOS (0) | 2021.06.25 |
|---|---|
| [iOS_study] iOS 유용한 정보, 사이트 정리(feat 유데미) (0) | 2021.06.25 |
| [iOS_study] 유데미 한글 자막 설정(맥북, Chrome 환경) (0) | 2021.06.25 |
| [RC_week1-3] 프로덕트 애플리케이션 프론트 구성해보기 (0) | 2021.06.20 |
| [RC_week1-1] info.plist / AppProject 속성 (0) | 2021.06.20 |
![[RC_week1-2] 스토리보드 컴포넌트 및 AutoLayout](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fcu8OUn%2Fbtq7OvNjxNj%2FAAAAAAAAAAAAAAAAAAAAAIMmcG5H76znCwkiaHd5COQ3so7bgqmB4whm7auhGi8v%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dxix9XitIkhv%252F2oSquayV6G3dgxo%253D)