728x90
구글맵 주요한 constructor
- GoogleMap
- CameraPosition
- CameraUpdate
- GoogleMapController
- Google Places Search API
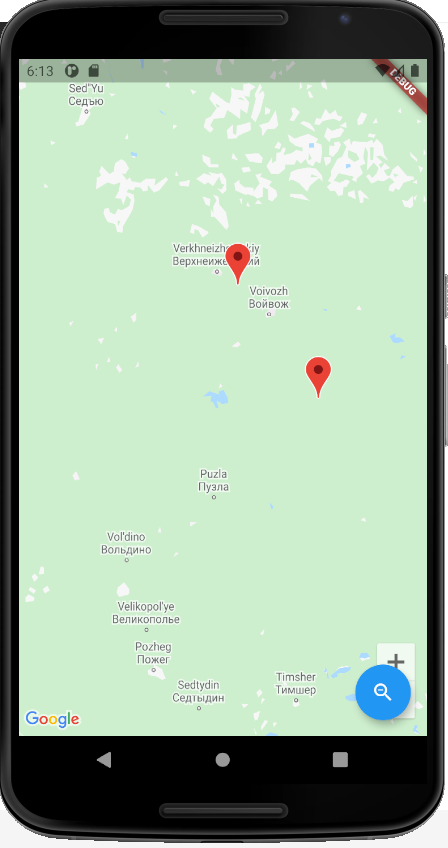
* 마커 찍기 예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// controller for move the map in application
GoogleMapController _controller;
// this value is first position when map is start.
final CameraPosition _initialPosition =
CameraPosition(target: LatLng(41.017901, 28.847953));
// Marker list for places to be marked when clicking on the map
final List<Marker> markers = [];
addMarker(cordinate) {
int id = Random().nextInt(100);
setState(() {
markers
.add(Marker(position: cordinate, markerId: MarkerId(id.toString())));
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: GoogleMap(
initialCameraPosition: _initialPosition,
mapType: MapType.normal,
onMapCreated: (controller) {
setState(() {
_controller = controller;
});
},
markers: markers.toSet(),
//the clicked position will be centered and marked
onTap: (cordinate) {
_controller.animateCamera(CameraUpdate.newLatLng(cordinate));
addMarker(cordinate);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
_controller.animateCamera(CameraUpdate.zoomOut());
},
child: Icon(Icons.zoom_out),
));
}
}
|
cs |

https://github.com/ibrahim-demirci/google_maps_flutter_basics
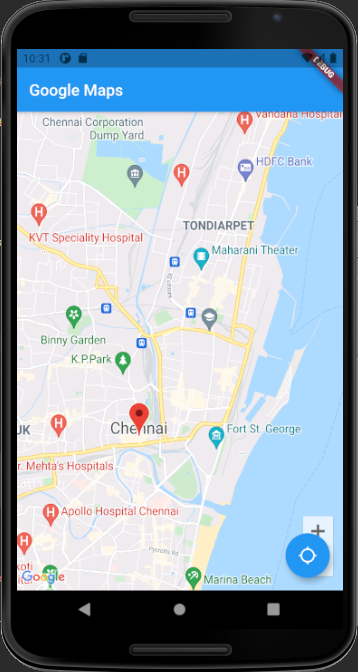
* 사용자 지정 위치 zoom 보여주기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() {
runApp(MaterialApp(
home: HomePage(),
),
);
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
Completer<GoogleMapController> _controller = Completer();
CameraPosition _currentPosition = CameraPosition(
target: LatLng(13.0827, 80.2707), //사용자 지정 좌표
zoom: 12, //확대
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Google Maps"),
),
body: Container(
height: double.infinity,
width: double.infinity,
child: GoogleMap(
initialCameraPosition: _currentPosition,
onMapCreated: (GoogleMapController controller) {
_controller.complete();
},
),
),
);
}
}
|
cs |

https://codesundar.com/flutter-google-maps-example/
728x90
'Flutter' 카테고리의 다른 글
| [Flutter] 현재 위치 가져오기 + 마커 찍기 (0) | 2021.05.27 |
|---|---|
| [Flutter] 현재 위치 가져오기 + 마커 찍기 (0) | 2021.05.25 |
| [Flutter] 구글맵 API 사용하기 (0) | 2021.05.24 |
| [Flutter_study] Section 7 review (0) | 2021.05.23 |
| [Flutter_study] Section 6 review (0) | 2021.05.18 |
![[Flutter] 구글맵 API 사용하기-2](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FRNzUd%2Fbtq5FVmXegZ%2FwzC4QsWECGIYBt3izKKaB1%2Fimg.png)